L’altro giorno mi è capitato di implementare un widget per visualizzare il conteggio di quante persone si trovano all’interno della biblioteca in un certo momento. Ho pensato ad un indicatore analogico vecchio stampo, stile tachimetro da automobile e dopo alcuni tentativi ho trovato questo: https://github.com/Mikhus/canv-gauge
 E’ open source, è interamente fatto in Javascript e sfrutta il nuovo tag
E’ open source, è interamente fatto in Javascript e sfrutta il nuovo tag <CANVAS> di HTML5. Per questo motivo non funziona su internet explorer.. oh beh, tanto meglio!
Il dato mi arriva in formato JSON da un web service che ho creato appositamente, ma si può utilizzare qualsiasi dato in qualsiasi modo, l’importante è chiamare la funzione gauge.SetValue(valore) per aggiornare la lancetta sul tachimetro.
Una volta decompresso il file zip scaricato da GitHub, vi troverete il file gauge.js da includere nella vostra pagina web, più due pagine html di esempi che vi mostreranno le varie possibilità di configurazione del tachimetro.
Il javascript di base da includere nella vostra pagina è minuscolo e comprende già tutto quello che occorre.
[html gutter=”false” ruler=”false” toolbar=”false”]
Prova tachimetro
[/html]
Così però il tachimetro è ben poco attraente: segna zempre zero e ha la grafica predefinita. Adesso provate a migliorarlo impostando qualche opzione in più nel Javascript che avete inserito prima..
var gauge = new Gauge({
renderTo : 'gauge',
// Dimensione del tachimetro
width : 400,
height : 400,
// Attiva i contorni luminescenti
glow : true,
// Visualizza l'unità di misura
// utilizzata dal tachimetro
units : 'Km/h',
title : 'Contachilometri',
// Valore minimo della scala
minValue : 0,
// e valore massimo
maxValue : 220,
// Lista delle cifre sul tachimetro
// per le quali vogliamo le tacche grandi
majorTicks : ['0','20','40','60','80','100','120','140',
'160','180','200','220'],
// Quante tacche intermedie
// ci sono tra ogni tacca grande?
minorTicks : 2,
// Qui definisco dei colori
// di sfondo per le tacche a seconda del valore
/*highlights : [
{ from : 0, to : 100, color :
'rgba(0, 255, 0, .15)' },
{ from : 100, to : 160, color :
'rgba(255, 255, 0, .15)' },
{ from : 160, to : 220, color :
'rgba(255, 30, 0, .25)' }
],*/
// Questi sono i colori dei
// vari componenti del tachimetro
colors : {
plate : '#222',
majorTicks : '#f5f5f5',
minorTicks : '#ddd',
title : '#fff',
units : '#ccc',
numbers : '#eee',
needle : { start : 'rgba(240, 128, 128, 1)',
end : 'rgba(255, 160, 122, .9)' }
}
});
// Piccola funzione che aggiorna il tachimetro
// con un valore casuale fino a un massimo di 220
// ogni 1000 millisecondi, cioé una volta al secondo.
gauge.onready = function() {
setInterval( function() {
gauge.setValue( Math.random() * 220);
}, 1000);
};
gauge.draw();
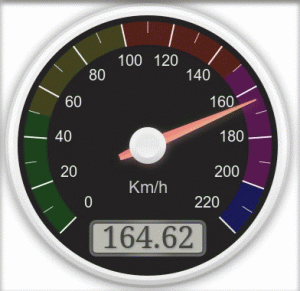
Una volta applicate le modifiche, dovreste ottenere qualcosa del genere:
molto meglio, vero?
Ora non rimane che aggiungere l'aggiornamento periodico del valore indicato dal tachimetro usando una richiesta AJAX, nel mio caso fatta a un web service che
restituisce il valore in formato JSON costruito in questo modo:
{"presenti": [[157]]}
Per comodità ho usato jQuery, per cui tutto ciò che ci serve è modificare la funzione gauge.onready() includendo la chiamata AJAX:
gauge.onready = function() {
setInterval( function() {
jQuery.getJSON("url_conteggio_presenti.json",
function(json) {
// Utilizzo l'attributo presenti dell'oggetto json
// per aggiornare il valore del tachimetro
gauge.setValue(json.presenti);
});
// ogni 3 secondi
}, 3000);
};
gauge.draw();
Fatto!